Incluir evolucao: mudanças entre as edições
Ir para navegação
Ir para pesquisar
Criou página com ' {{Colaborador | nomes = Glauber Moreira.}} == Conteúdo do cabeçalho == Inclusão de evolução dos pacientes ==Palavras-chave== Agenda, Inclusão, Evolução, Profissional. ==Resumo== Nesse artigo será demonstrado é feito a inclusão de evolução dos pacientes na agenda ==Conteúdo== ===Como incluir a evolução:=== - Primeiro passo é está conectado com o perfil de Profissional. Na página da Agenda, clique com o botão direito sobre o atendimento que de...' |
|||
| Linha 20: | Linha 20: | ||
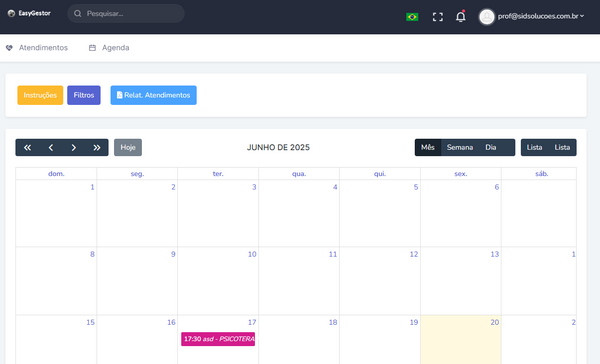
Na página da Agenda, clique com o botão direito sobre o atendimento que deseja incluir o parecer: | Na página da Agenda, clique com o botão direito sobre o atendimento que deseja incluir o parecer: | ||
[[Arquivo:Image.png|centro|miniaturadaimagem|600x600px]] | [[Arquivo:Image.png|centro|miniaturadaimagem|600x600px]] | ||
<div class="responsive-container"></div> | <div class="responsive-container"></div> | ||
HTML | |||
<head> | |||
<style> | |||
body { | |||
background-color: lightblue; | |||
} | |||
.highlight-box { | |||
background-color: yellow; | |||
} | |||
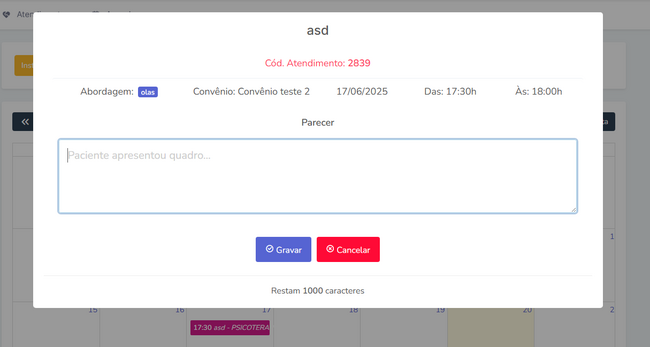
- Será aberto uma caixa para inserir as informações. Após incluir, clicar em 'gravar': | - Será aberto uma caixa para inserir as informações. Após incluir, clicar em 'gravar': | ||
</style> | |||
</head> | |||
[[Arquivo:Image1.png|centro|miniaturadaimagem|650x650px]] | [[Arquivo:Image1.png|centro|miniaturadaimagem|650x650px]] | ||
Edição das 10h13min de 20 de junho de 2025
Colaborador: Glauber Moreira.
Conteúdo do cabeçalho
Inclusão de evolução dos pacientes
Palavras-chave
Agenda, Inclusão, Evolução, Profissional.
Resumo
Nesse artigo será demonstrado é feito a inclusão de evolução dos pacientes na agenda
Conteúdo
Como incluir a evolução:
- Primeiro passo é está conectado com o perfil de Profissional.
Na página da Agenda, clique com o botão direito sobre o atendimento que deseja incluir o parecer:

HTML <head> <style> body {
background-color: lightblue;
} .highlight-box {
background-color: yellow;
} - Será aberto uma caixa para inserir as informações. Após incluir, clicar em 'gravar': </style> </head>